- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:06.
- Última modificación 2025-01-23 12:16.
Una imagen vectorial es una imagen formada por líneas y direcciones. A diferencia de la trama, las imágenes vectoriales se pueden redimensionar fácilmente sin pixelación porque las líneas se volverán a dibujar cada vez que se redimensionen. La conversión de imágenes rasterizadas o basadas en píxeles es bastante complicada debido a las diferencias inherentes entre los dos formatos. Básicamente, volverá a dibujar el ráster en un formato vectorial. Muchas aplicaciones pueden realizar este proceso, pero es posible que deba realizar una edición manual para obtener resultados satisfactorios.
Paso
Método 1 de 2: Uso de VectorMagic

Paso 1. Visite un sitio de conversión de imágenes
Si no desea descargar software y solo desea convertir una imagen rasterizada simple en un vector, puede usar un sitio que proporcione procesamiento automático de imágenes vectoriales. Puede realizar ajustes e incluso ediciones antes de generar una imagen vectorial.
- Un ejemplo de un sitio de conversión conocido es VectorMagic, pero solo puede hacer dos conversiones gratis con una cuenta. Debes suscribirte para hacer más conversiones de imágenes.
- Hay muchos sitios gratuitos disponibles, pero no tienen tantas opciones para crear el vector que desea. Si desea convertir varias imágenes, vaya a la siguiente sección para ver las instrucciones de uso del software abierto gratuito.

Paso 2. Cargue la imagen que desea convertir
Las imágenes vectoriales son las más adecuadas para diseños simples y logotipos con un poco de color. No obtendrá buenos resultados si convierte sus fotos en imágenes vectoriales. Sitios como VectorMagic admiten formatos de archivo JPG, BMP,-p.webp
Para obtener los mejores resultados, las imágenes deben tener mezclas y suavizado. Puede averiguarlo haciendo zoom en la imagen. Los bordes de la imagen tendrán píxeles de un color más fino para darle a la imagen una sensación más realista. Los bordes combinados facilitarán el proceso de redibujado. La mayoría de las imágenes digitales tienen una mezcla, pero es posible que tenga problemas para volver a dibujar el arte de píxeles, ya que el resultado final no será tan suave

Paso 3. Espere a que la imagen termine de procesarse
Las imágenes que cargue en VectorMagic pasarán por un proceso de rediseño inicial. Este proceso tardará unos minutos.

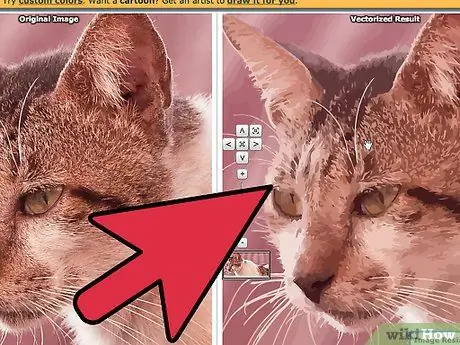
Paso 4. Verifique el resultado de volver a dibujar
Cuando termine, la imagen original se mostrará en la columna de la izquierda, mientras que la imagen vectorial se mostrará en la columna de la derecha. Puede hacer clic y mantener presionado el botón "Mapa de bits" para ver la imagen original superpuesta en la imagen vectorial. Si tienes suerte, ¡los resultados en el primer intento serán perfectos!

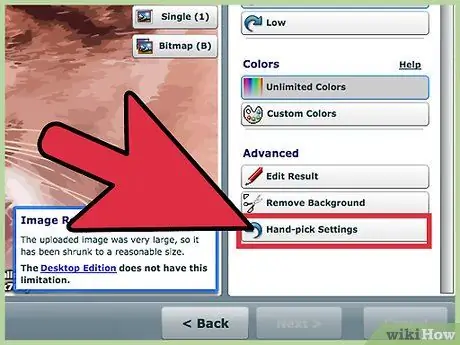
Paso 5. Haga clic en la opción "Configuración de selección manual"
VectorMagic reconocerá automáticamente el tipo de imagen y aplicará un proceso de redibujo que considere más apropiado. Puede anular esta configuración haciendo clic en la opción Configuración de selección manual.
- Elija un tipo de imagen, porque cada tipo tiene un proceso de redibujo diferente. Se le pedirá que seleccione el nivel de calidad de imagen original y la gama de colores. Elija una paleta de colores personalizada para reducir los errores causados por cambios menores en los colores de la imagen original.
- Al elegir una paleta de colores personalizada, elija la menor cantidad de colores posible para obtener los resultados más limpios.

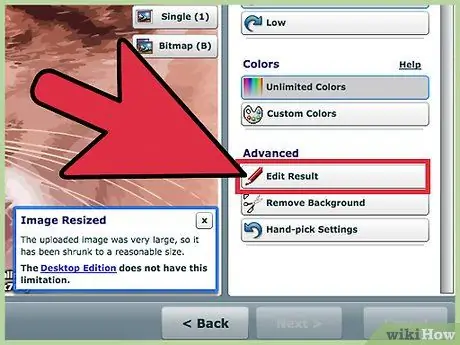
Paso 6. Cambie al modo de edición
Si usa VectorMagic, puede cambiar al modo de edición para cambiar manualmente la segmentación para que la imagen vectorial resultante se vea más clara. La segmentación es el proceso de dividir una imagen en diferentes partes que luego se recortan y se convierten en vectores. Haga clic en el botón "Editar resultado" para abrir.

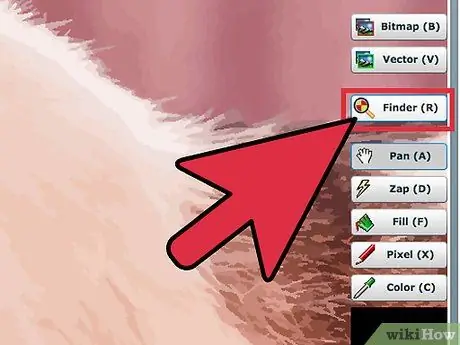
Paso 7. Utilice Finder para encontrar el campo problemático
Haga clic en el botón Finder para identificar las áreas que son difíciles de volver a dibujar. Edite manualmente el área para que pueda procesarse mejor cuando se vuelva a dibujar.

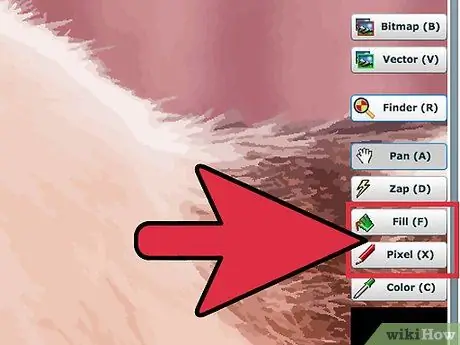
Paso 8. Utilice las herramientas de píxeles y relleno para editar
Busque dos segmentos de imagen distintos que estén conectados por un píxel. Esta conexión dará la impresión de una imagen rígida en el redibujado. Utilice un dispositivo Pixel para borrar esos píxeles.
Puede elegir un color específico para usar en píxeles y rellenos con la herramienta Color perangkat

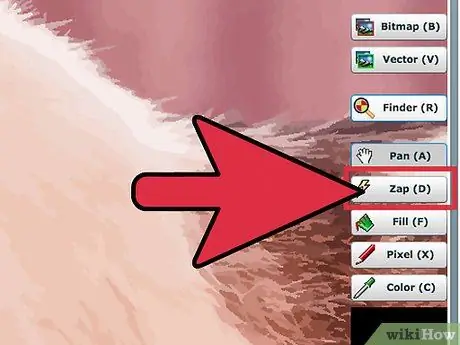
Paso 9. Utilice la herramienta Zap para eliminar cualquier suavizado restante
Antialias es normal en imágenes de mapa de bits, pero no en segmentación. Zap separará las partes relacionadas en diferentes segmentos y luego las fusionará con los otros segmentos en una parte completa.

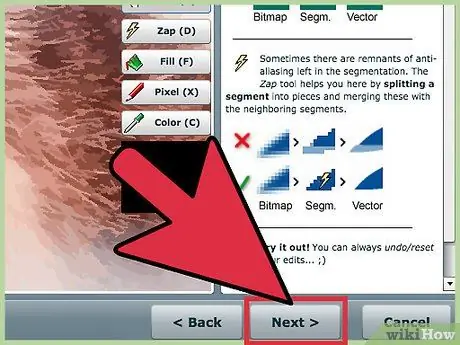
Paso 10. Complete la edición y descargue el resultado de la conversión
Haga clic en el botón "Siguiente" para procesar sus ediciones. Si está satisfecho con la imagen vectorial resultante, haga clic en "Descargar resultado" para descargar la imagen en formato SVG. Puede descargar dos imágenes gratis con VectorMagic.
Método 2 de 2: volver a dibujar con Inkscape

Paso 1. Descargue e instale Inkscape
InkScape es una aplicación de edición de vectores abierta y gratuita disponible para los sistemas operativos Windows, Mac y Linux. Puede descargarlo en inkscape.org. Inkscape está equipado con herramientas para redibujar automáticamente mapas de bits en vectores.

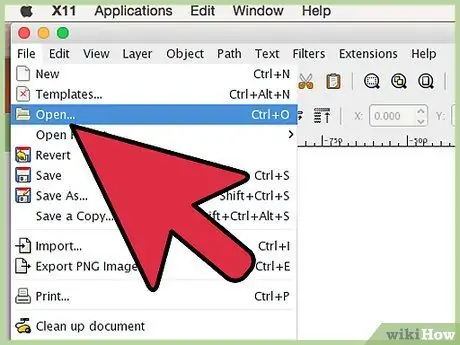
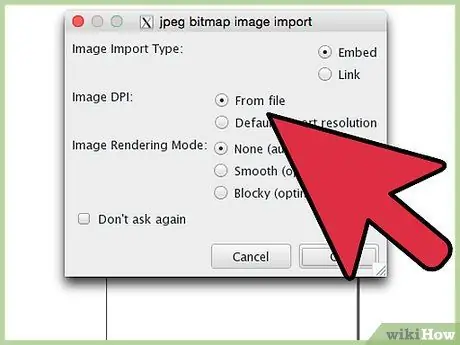
Paso 2. Abra la imagen de mapa de bits en Inkscape
Haga clic en "Archivo"> "Abrir" y seleccione la imagen de mapa de bits que desea convertir a vector. Las imágenes y los logotipos simples serían mejores. Te resultará difícil obtener buenos resultados si utilizas el proceso de redibujo automático en tus fotos.

Paso 3. Seleccione una imagen
Después de cargar la imagen de mapa de bits, debe hacer clic en ella para seleccionarla en el lienzo.

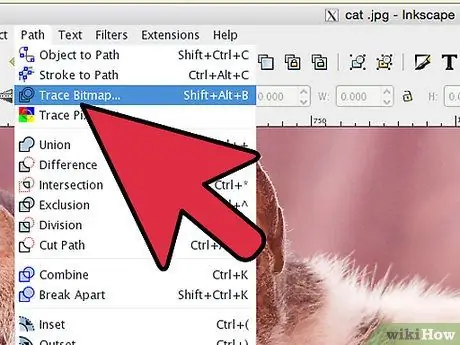
Paso 4. Abra el cajón
Después de seleccionar una imagen de mapa de bits, puede abrir la herramienta de reproducción automática. Haga clic en "Ruta"> "Trazar mapa de bits" o presione Mayús + Alt + B.

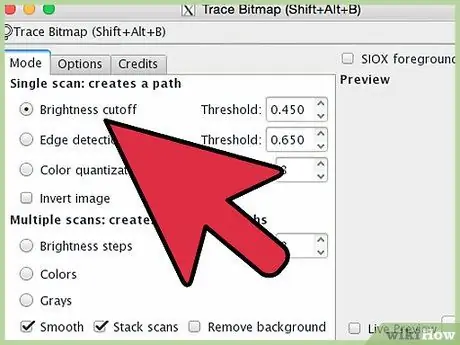
Paso 5. Seleccione el modo de ruta
Hay tres modos disponibles para crear rutas. "Ruta" es la línea redibujada. Al seleccionar cada ruta, se actualizará la Vista previa en vivo que le permitirá obtener una vista previa de los resultados del rediseño.
- Estas tres opciones lo ayudarán a crear una plantilla básica que se puede editar manualmente.
- Utilice la opción "Umbral" para configurar el proceso de escaneo. En "Límite de brillo", el umbral en 0.0 es negro, mientras que 1.0 es blanco. El umbral en "Detección de bordes" establece si los píxeles se contarán como parte del límite o no.

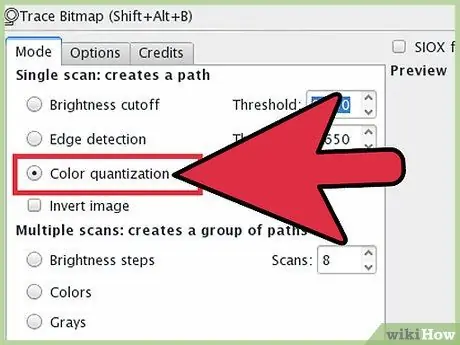
Paso 6. Seleccione la opción "Color" si desea hacer una copia exacta de una imagen simple
Aumente el número de escaneos para aumentar el número de colores que aparecen. Es posible que esta opción no dé buenos resultados cuando se utiliza con imágenes complejas.

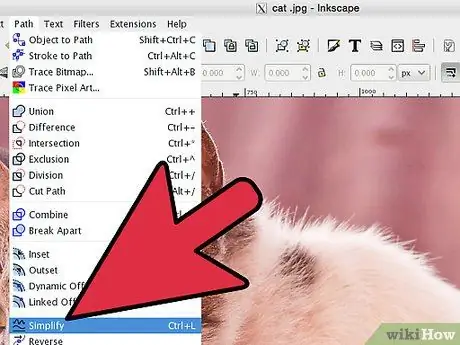
Paso 7. Optimice el camino una vez hecho
Si está satisfecho con el resultado, haga clic en Aceptar para aplicarlo a la imagen. Haga clic en "Ruta" → "Simplificar" o presione Ctrl + L para reducir el número de nodos (nodos). Esto dará como resultado una imagen de baja calidad, pero facilitará la edición del resultado final.

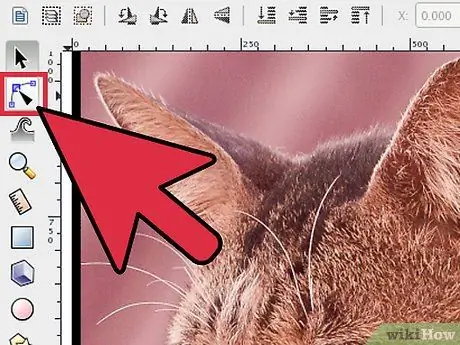
Paso 8. Haga clic en "Editar rutas por nodos"
Esta opción se encuentra en la caja de herramientas a la izquierda de la pantalla. También puede presionar F2 para seleccionar y mover nodos para editar la imagen. Para obtener instrucciones más detalladas sobre la edición de nodos en Inkscape, visite este artículo.

Paso 9. Agregue líneas al gusto
Puede utilizar las herramientas de la barra de herramientas izquierda para crear objetos y líneas, así como pulir o reemplazar redibujos inapropiados.
Cuando haya terminado de crear el objeto o la línea, use los nodos para ajustar la curva y la forma del objeto. Haz clic en "Convertir el objeto seleccionado en ruta" (⇧ Shift + Ctrl + C) para editar los nodos que creaste

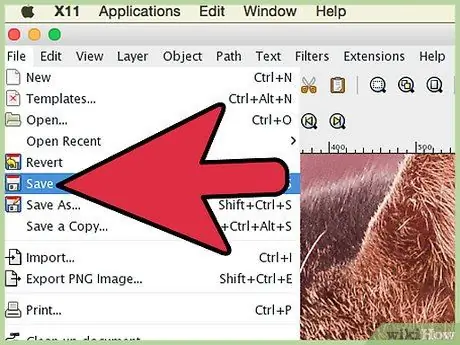
Paso 10. Guarde el archivo
Si su imagen vectorial es satisfactoria, guarde el resultado haciendo clic en "Archivo"> "Guardar como" y seleccionando un formato de archivo en el menú desplegable. El formato de archivo más común es SVG.






