- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:06.
- Última modificación 2025-01-23 12:16.
Mucha gente usa Google Sites para crear sitios web. El sitio web se puede utilizar para expresarse o vender productos a los consumidores. Sin embargo, la página de soporte de Google Sites es notoriamente poco clara y difícil de navegar. Agregar imágenes mejorará enormemente su sitio y hará que se vea mucho más profesional. Afortunadamente, en unos pocos y sencillos pasos, puede agregar una imagen a su página web de Google Sites.
Paso
Método 1 de 2: carga de imágenes en sitios de Google

Paso 1. Utilice la cámara para tomar una foto, por ejemplo, una foto de una casa, un amigo o una mascota
También puede encontrar casi cualquier tipo de imagen en Internet. Dado que cualquier persona puede acceder a la página de Google Sites, asegúrese de cargar las imágenes adecuadas.

Paso 2. Descarga la imagen
Si está utilizando imágenes de una cámara digital, conecte la cámara a una computadora con un cable USB. Aparecerá una pantalla, dependiendo del programa que esté utilizando. Luego, seleccione Importar imágenes. Puede seleccionar una imagen para importar o un álbum completo. Si descargó una imagen de Internet, haga clic en la imagen (PC) o haga clic en la imagen con dos dedos (Mac).
Seleccione Guardar como en el menú que aparece. Se le pedirá que nombre la imagen. Elija un nombre que sea fácil de recordar

Paso 3. Visite Google Sites ingresando una dirección o haciendo clic en un marcador
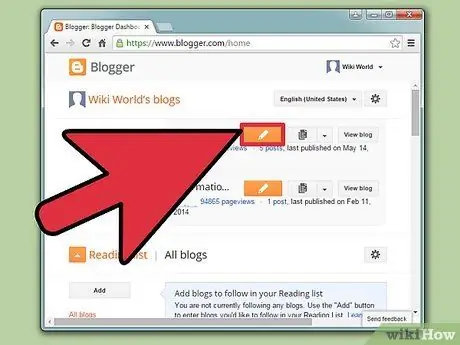
Puede utilizar cualquier navegador para acceder a los sitios de Google, como Google Chrome o Internet Explorer. Haz clic en el botón "Editar" con forma de lápiz en la esquina superior derecha de la ventana. Se le llevará a la pantalla Modo de edición, donde puede agregar o cambiar imágenes.

Paso 4. Haga clic en la esquina de un objeto o foto en particular
La imagen que ingrese aparecerá debajo del objeto / foto. Presione Retorno para espaciarlo de modo que la imagen no caiga directamente debajo del objeto o texto.

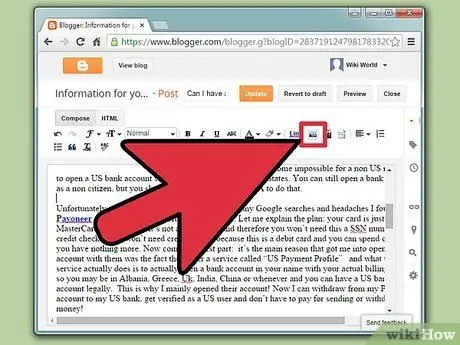
Paso 5. Haga clic en el botón Insertar en la esquina superior izquierda del navegador
Aparecerá un menú. Desliza el dedo hacia arriba y luego haz clic en Imagen.

Paso 6. Haga clic en Seleccionar archivo o Examinar. Seleccione la imagen que desea insertar de la computadora. Después de seleccionar la imagen, verá una vista previa de la imagen en la ventana. Puede cargar varias imágenes a la vez haciendo clic en el botón Seleccionar archivo junto a la vista previa de la imagen. Una vez que encuentre la imagen correcta, haga doble clic en la imagen para cargarla en Google Sites.

Paso 7. Cree enlaces a otros sitios
En lugar de agregar una imagen de su computadora, puede vincular a una imagen de otra URL. Para hacerlo, haga clic en Dirección web en la pestaña Insertar. Se le recordará que utilice imágenes libres de derechos de autor. Después de aceptar la advertencia, ingrese la URL en el cuadro de texto que aparece.
Si la URL que ingresó es correcta, la imagen aparecerá en el cuadro, aunque es posible que deba esperar a que aparezca la imagen. Verifique la imagen mostrada. Si la imagen no aparece, vuelva a verificar la URL que ingresó

Paso 8. Haga clic en el botón Aceptar en la esquina inferior izquierda de la ventana
La imagen irá a su sitio de Google Sites. Una vez que la imagen esté dentro, cierre todas las demás ventanas y ajuste la apariencia de la imagen.
Método 2 de 2: formateo de imágenes en sitios de Google

Paso 1. Haga clic en la imagen para arrastrarla al lugar deseado
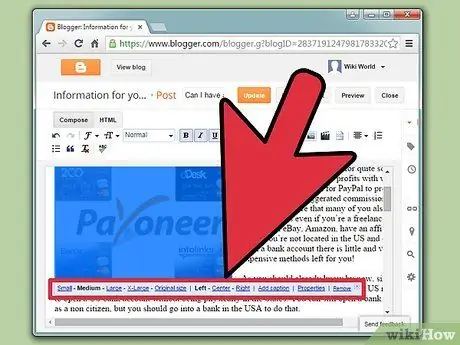
Una vez que se hace clic en la imagen, aparecerá un cuadro azul con varias opciones encima de la imagen. Puede ver enlaces, así como reposicionar y ajustar el diseño de la imagen contra el texto. Prueba las distintas opciones que aparecen.

Paso 2. Crea un marco para la imagen
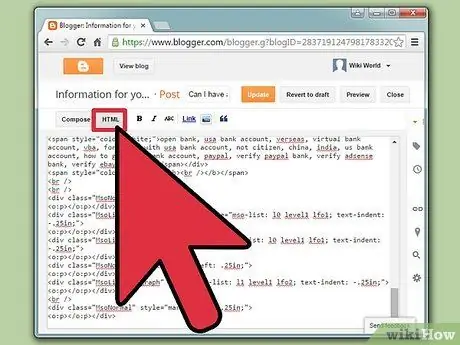
Haga clic en la pestaña HTML en la esquina superior derecha de la pantalla de Google Sites. Cuando aparezca el enlace de la imagen, agregue el código de acuerdo con el marco que desee. Aparecerá un enlace de imagen entre los dos símbolos, como este:. Ingrese el código al final de la dirección, pero antes del último símbolo.
- Ejemplo:. El código agregará un marco negro de 1 píxel de ancho y 5 píxeles de distancia de la imagen.
- Ejemplo:. El código agregará un marco de rayas azules de 5 píxeles de ancho y 15 píxeles de distancia de la imagen.

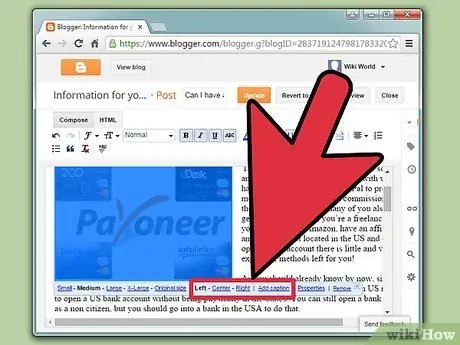
Paso 3. Configure el diseño de la imagen
Vaya al modo de edición, luego haga clic en la imagen. Aparecerá una ventana de edición. Verá alineación a la izquierda, al centro y a la derecha. Haga clic en una de las líneas para colocar la imagen. Cuando termine, haga clic en Guardar.

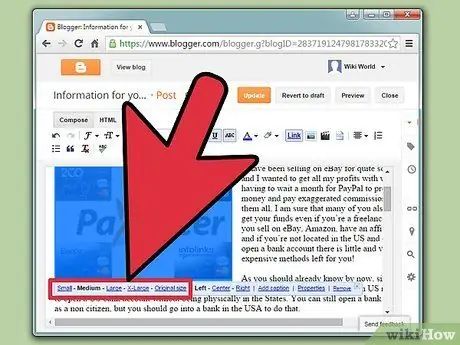
Paso 4. Cambie el tamaño de la imagen visitando Modo de edición y haciendo clic en la imagen
Puede elegir el tamaño "S", "M", "L" o "Original". Haga clic en el botón para seleccionar el tamaño de imagen apropiado. Después de seleccionar, haga clic en Guardar.

Paso 5. Guarde los cambios haciendo clic en Guardar si sus cambios no se guardan automáticamente
Ahora, la imagen se ha insertado en la página web. No olvide guardar sus cambios para no tener que rehacerlos.
Consejos
- Pruebe diferentes tipos de código para crear hermosos marcos. Puede crear marcos simples a complejos, según el código que esté utilizando.
- Pruebe también las distintas opciones disponibles. Puede editar imágenes de manera flexible, cambiar su tamaño o colocarlas en el otro extremo de la página.
Advertencia
- No olvide volver a comprobar la página y guardar los cambios.
- Asegúrese de que la imagen que ingrese sea apropiada. La imagen aparecerá cuando las personas visiten su sitio de Google Sites.






