- Autor Jason Gerald [email protected].
- Public 2023-12-16 11:06.
- Última modificación 2025-01-23 12:15.
La facilidad de los enlaces de descarga de archivos en sitios personales es el deseo de muchas personas y, para lograrlo, hay varias formas de hacerlo. Los sitios que ofrecen herramientas de creación de sitios web, como GoDaddy, WordPress y Weebly, a menudo ofrecen una función de carga de archivos junto con la creación de enlaces. Cuando construye su sitio desde cero, se pueden generar enlaces de descarga utilizando un código HTML simple para los archivos alojados en el servidor.
Paso
Método 1 de 5: uso de HTML

Paso 1. Cree una página HTML si aún no tiene una
Agregará el enlace de descarga a la página web HTML. Si aún no tiene un sitio, puede crear una página HTML básica para probar los enlaces de descarga. Consulte Cómo crear una página web simple con HTML para obtener más información.

Paso 2. Abra la carpeta en el servidor para sus páginas y archivos
La forma más sencilla de vincular archivos es colocarlos en la misma carpeta que el archivo de página HTML. Utilice el panel de control del administrador de archivos o el explorador de archivos en el programa FTP para ir a la carpeta que contiene el archivo HTML al que desea vincular.
- Su cliente FTP ya debería estar configurado para conectarse al servidor web porque anteriormente, su sitio se cargó en él. Si no es así, lea Cómo utilizar FTP para obtener más instrucciones.
- Si su servidor web tiene un panel de control en línea, puede acceder a los archivos del servidor directamente a través de la interfaz del administrador web. Podrá acceder a él cuando inicie sesión en el sitio como administrador. Una vez en el panel de control, seleccione la opción “Administrador de archivos”.
- Si está creando un sitio web utilizando una herramienta de creación de sitios web como WordPress, Weebly o Wix, consulte las instrucciones específicas de la plataforma para los métodos a continuación.

Paso 3. Cargue el archivo que desea vincular
Puede cargar casi cualquier tipo de archivo, desde PDF hasta archivos ZIP. Tenga en cuenta que algunos servidores tienen un límite en el tamaño de archivo que se puede cargar, y los archivos grandes pueden consumir su ancho de banda rápidamente. Los navegadores pueden impedir que los visitantes descarguen archivos potencialmente peligrosos, como archivos EXE o DLL.
- Para cargar un archivo usando un programa FTP, arrastre el archivo a la carpeta en la ventana FTP donde desea cargarlo. La carga comenzará de inmediato y la velocidad suele ser más lenta que la de descarga. Por lo tanto, es posible que deba esperar algún tiempo.
- Si está utilizando el panel de control del administrador de archivos virtual, haga clic en el botón "Cargar" en la parte superior de la ventana. Busque el archivo que desea cargar desde su computadora. Los archivos grandes pueden tardar mucho en cargarse.

Paso 4. Vaya a la página donde desea insertar su enlace en el editor de código
Una vez que se cargue el archivo, deberá agregar el enlace al editor de código en su página web. Abra el archivo HTML en el que se inserta este enlace. Si está utilizando FTP, haga clic con el botón derecho en el archivo HTML en su servidor y use "Abrir con" para abrirlo en un editor de código o texto.

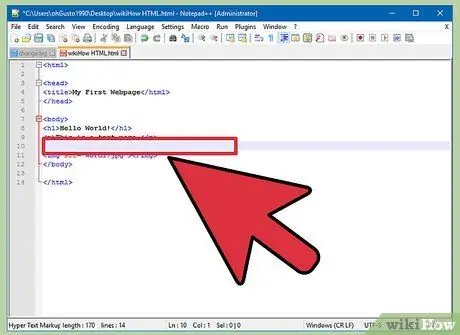
Paso 5. Busque la ubicación donde desea que se coloque el enlace en su página
Coloque el cursor en el punto del código donde desea que se inserte su enlace de descarga. La ubicación puede estar al final del párrafo, al final de la página o en cualquier otro lugar.

Paso 6. Agregue el código del enlace
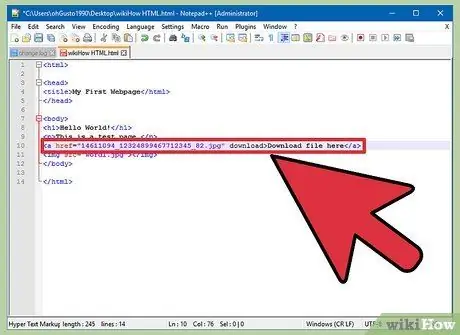
Inserte el siguiente código HTML5 en su enlace de descarga. Por lo tanto, los usuarios pueden descargarlo directamente cuando hacen clic en el enlace. Siempre que el archivo descargado esté en la misma carpeta que el archivo HTML, solo necesita usar su nombre y extensión. Si los archivos están en otra carpeta, deberá incluir la estructura de la carpeta.
Texto del enlace Texto del enlace
El atributo de descarga no funciona en Safari, Internet Explorer u Opera Mini. Los usuarios que utilicen estos navegadores abrirán el archivo en una nueva página y lo guardarán manualmente

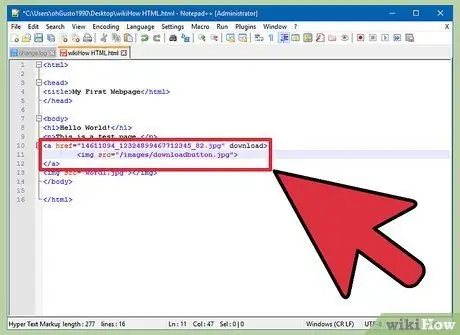
Paso 7. Cree un botón de descarga en lugar de un enlace
Puede utilizar una imagen en lugar de texto para crear un enlace de descarga. Este botón de descarga ya debería estar en su servidor web.

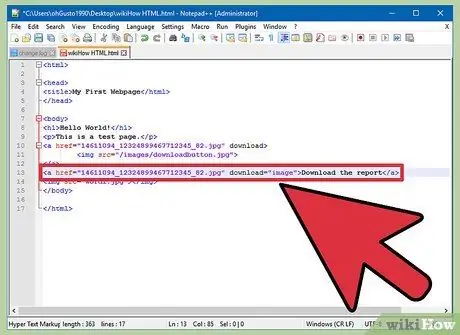
Paso 8. Cambie el nombre del archivo descargado
Si configura el atributo de descarga, puede cambiar el nombre del archivo cuando el usuario lo descarga. De esta manera, los usuarios pueden distinguir más fácilmente los archivos descargados de su sitio.
Descargar informe

Paso 9. Guarde los cambios en su archivo HTML
Una vez que esté satisfecho con el código, guarde los cambios en el archivo HTML y vuelva a cargarlo si es necesario. Podrá ver el botón nuevo en vivo en el sitio web.
Método 2 de 5: usar WordPress

Paso 1. Abra su sitio a través del editor de sitios de WordPress
Si usa WordPress para administrar y publicar su sitio web, hay una herramienta incorporada que puede usar para agregar enlaces de descarga a sus páginas. Inicie sesión en el panel de Wordpress con una cuenta de administrador.

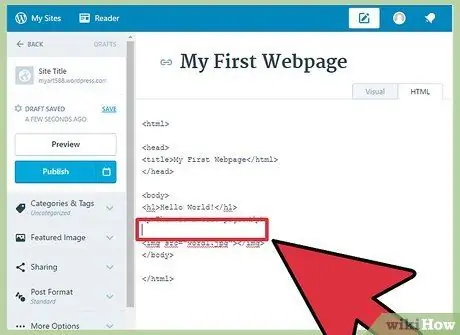
Paso 2. Coloque el cursor donde aparecerá el enlace
Puede ponerlo en medio de un párrafo o crear una nueva línea para un enlace.

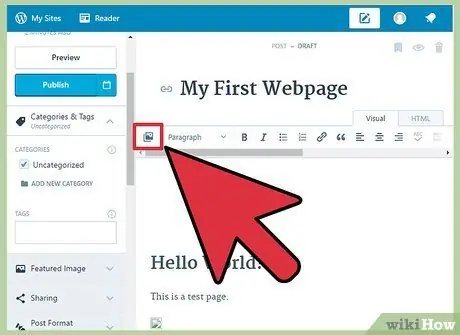
Paso 3. Haga clic en el botón "Agregar medios"
Este botón se puede encontrar encima de la herramienta de publicación en la parte superior de la página.

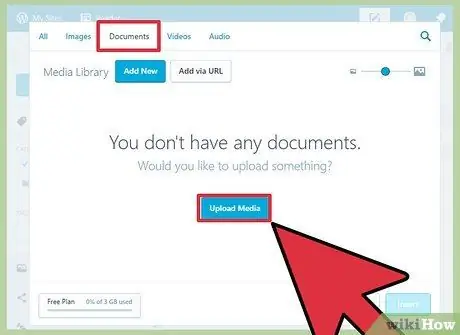
Paso 4. Haga clic en la etiqueta "Cargar archivos" y arrastre los archivos a la ventana
Puede cargar una variedad de tipos de archivos, pero WordPress limita su tamaño según el tipo de cuenta que tenga.
La carga de archivos puede llevar algún tiempo, ya que la mayoría de las conexiones de carga son más lentas que las descargas

Paso 5. Agregue una descripción de archivo
Puede ingresar una descripción debajo del archivo en la ventana Agregar medios. Este será el texto que aparece como enlace de descarga.

Paso 6. Haga clic en el botón "Insertar en publicación / página"
Por lo tanto, el enlace de descarga se insertará en la ubicación del cursor. Tenga en cuenta que este método se vinculará a la página adjunta y no al archivo original. Esta es una limitación del software de WordPress.
Método 3 de 5: uso de Weebly

Paso 1. Abra el sitio web en el editor de Weebly
Inicie sesión en el sitio de Weebly y abra su página web a través del editor de Weebly.

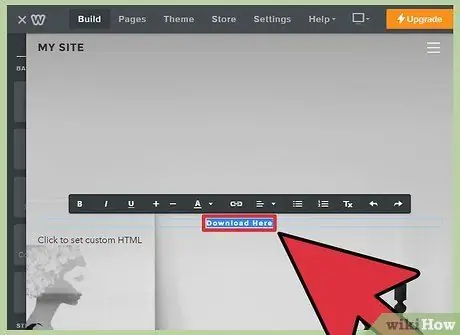
Paso 2. Seleccione el texto u objeto que desea convertir en un enlace
Puede resaltar texto en el campo de texto o seleccionar una imagen en la página para convertirla en un enlace de descarga de archivo.

Paso 3. Haga clic en el botón "Enlace"
Después de seleccionar el texto, haga clic en el icono con forma de cadena que se encuentra en la parte superior del editor de texto. Cuando haya seleccionado una imagen, haga clic en "Enlace" en el panel de control de imágenes.

Paso 4. Seleccione 'Archivo' y haga clic en "cargar un archivo" para abrir un explorador de archivos

Paso 5. Seleccione el archivo que desea descargar
Una vez seleccionado, el archivo comenzará a cargarse.
El tamaño máximo permitido para la carga básica del usuario es de 5 MB. Los usuarios premium pueden cargar archivos con un tamaño máximo de 100 MB

Paso 6. Publique el sitio para ver nuevos enlaces
Una vez que haya cargado el archivo, el enlace estará listo para usar. Haga clic en el botón Publicar para aplicar los cambios en su sitio. Los visitantes ahora pueden hacer clic y descargar el archivo.
Método 4 de 5: usar Wix

Paso 1. Abre el sitio en el editor de Wix
Si usa Wix para crear y administrar su sitio, vaya al sitio de Wix y cargue su página web en el editor del sitio.

Paso 2. Seleccione el texto o la imagen que desea utilizar como enlace
Puede crear enlaces a partir de texto o imágenes en su página.

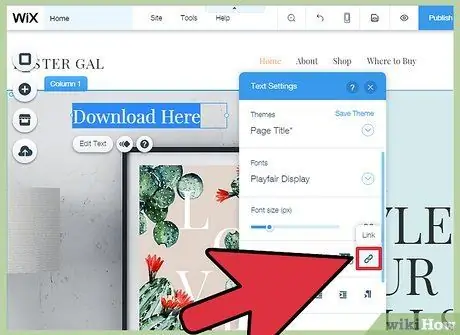
Paso 3. Convierta su selección en un enlace
El proceso de conversión de texto es diferente al de las imágenes:
- Texto: haga clic en el botón Enlace en la ventana Configuración de texto. Este botón parece una cadena y abrirá un menú de enlaces.
- Imagen: seleccione "Un enlace abierto" en el menú "Cuando se hace clic en la imagen" en la ventana Configuración de imagen. Haga clic en "Agregar un enlace" en la sección "¿Qué hace el enlace? "para abrir el menú de enlace.

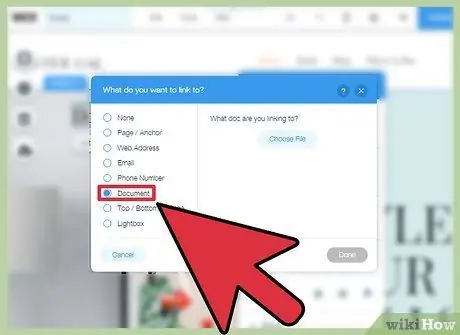
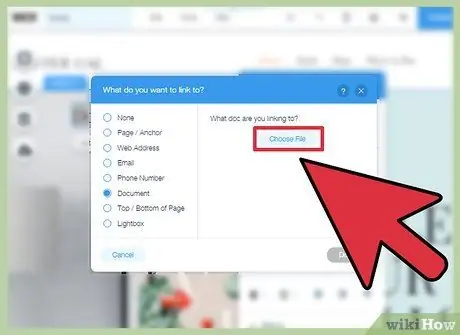
Paso 4. Seleccione "Documento" de la lista de opciones de enlace
De esta forma puede cargar varios archivos de documentos.

Paso 5. Haga clic en el botón "Elegir archivo"
Se abrirá el cargador de archivos.

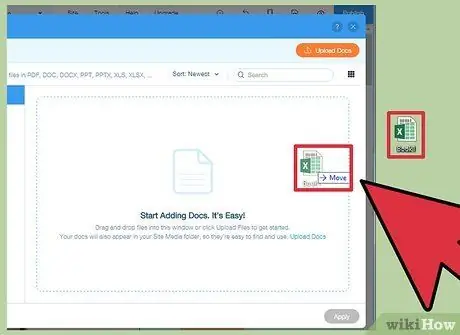
Paso 6. Arrastre el archivo que desea cargar a la ventana
Solo puede cargar archivos DOC, PDF, PPT, XLS y ODT (y sus subformatos). Esto significa que solo puede cargar archivos de documentos. El tamaño del archivo está limitado a un máximo de 15 MB.

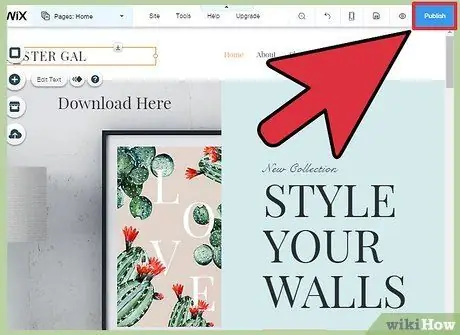
Paso 7. Publique su sitio
Después de cargar el archivo, su enlace está listo para usar. Haga clic en el botón "Publicar" en la esquina superior derecha para guardar los cambios y publicarlos en el sitio.
Método 5 de 5: Usar GoDaddy

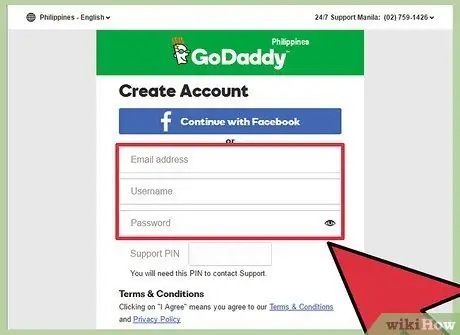
Paso 1. Abra su sitio en el editor de GoDaddy
Si está utilizando el creador de sitios de GoDaddy, vaya al sitio de GoDaddy y abra su sitio a través del editor.

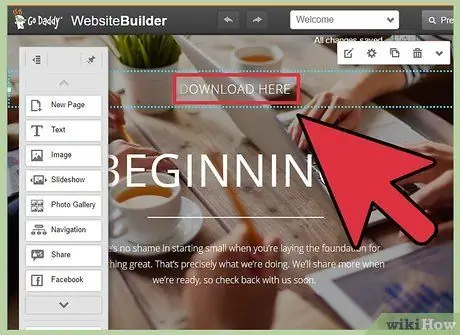
Paso 2. Seleccione el objeto o texto que desea vincular
Puede convertir cualquier objeto en un enlace, así como el texto de su cuadro de texto. Si desea crear un botón de descarga, haga clic en la opción "Botón" del menú de la izquierda.

Paso 3. Cree un vínculo a partir del objeto o texto seleccionado
Cuando seleccione un objeto, haga clic en el botón Configuración para abrir el menú. Si selecciona texto, haga clic en el botón "Enlace" en la herramienta de formato de texto, que parece una cadena.

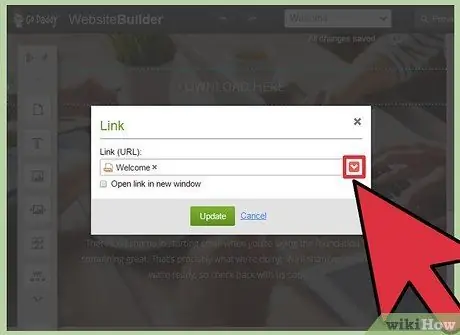
Paso 4. Haga clic en la flecha roja debajo de "Enlace (URL)" y seleccione "Cargar
" De esta manera, puede elegir los archivos que desea cargar en su sitio web.

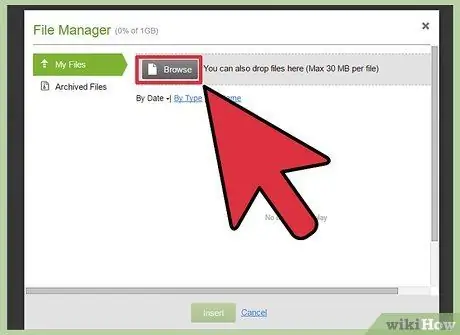
Paso 5. Haga clic en el botón "Examinar" y busque el archivo que desea cargar
El tamaño máximo de archivo que se puede cargar es de 30 MB. No puede cargar archivos HTML, PHP, EXE, DLL y otros tipos de archivos potencialmente peligrosos.

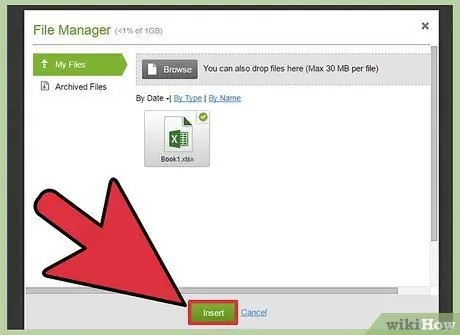
Paso 6. Haga clic en "Insertar" después de que el archivo haya terminado de cargarse
Verá una marca de verificación junto al archivo en la ventana cuando se complete la carga.

Paso 7. Haga clic en "Guardar" para crear el enlace
De esta manera, el archivo se aplicará al objeto o enlace que creó.

Paso 8. Haga clic en "Publicar" para guardar los cambios de su sitio
De esta manera, aparecerá su nuevo enlace y los visitantes podrán descargar el archivo enlazado.






