- Autor Jason Gerald [email protected].
- Public 2024-01-19 22:12.
- Última modificación 2025-01-23 12:15.
Este wikiHow te enseñará cómo ver el código fuente, el lenguaje de programación detrás de un sitio web, en casi cualquier navegador. Excepto en Safari, no puede ver el código fuente en sitios web si está utilizando un navegador móvil.
Paso
Método 1 de 3: Chrome, Mozilla Firefox, Internet Explorer y Edge

Paso 1. Inicie el navegador web
El proceso para ver el código fuente en Firefox, Chrome, Internet Explorer y Microsoft Edge es el mismo.

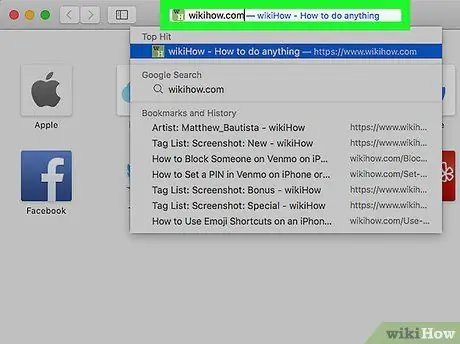
Paso 2. Visite la página web para la que desea ver el código fuente

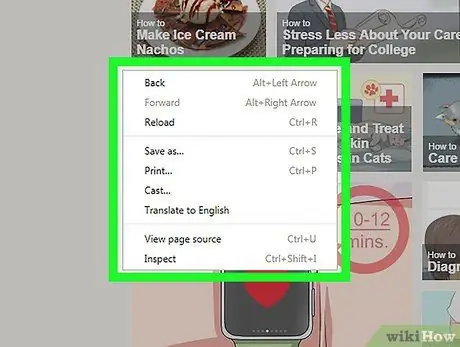
Paso 3. Haga clic derecho en la página
Si está usando una Mac que solo tiene un botón del mouse, mantenga presionada la tecla Control y haga clic con el mouse. En computadoras portátiles que usan un trackpad, use dos dedos para hacer clic en la página. Se mostrará un menú desplegable.
No haga clic con el botón derecho en las fotos o enlaces mientras hace esto, ya que aparecerá el menú incorrecto

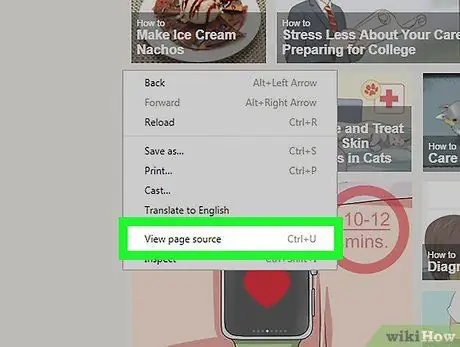
Paso 4. Haga clic en Ver fuente de la página. o ViewSources.
El código fuente del navegador se mostrará en una nueva ventana o en la parte inferior de la ventana abierta actualmente.
- Ver código fuente aparecerá si está utilizando Firefox y Chrome. En Internet Explorer y Microsoft Edge, lo que se muestra es Ver fuente.
- Para que aparezca el código fuente, también puedes presionar Opción + ⌘ Comando + U (Mac) o Ctrl + U (Windows).
Método 2 de 3: Safari

Paso 1. Inicie Safari
El icono de la aplicación es una brújula azul.

Paso 2. Haga clic en Safari en la parte superior izquierda de la barra de menú de su Mac
Se mostrará un menú desplegable.

Paso 3. Haga clic en Preferencias
Esta opción está en el medio del menú desplegable.

Paso 4. Haga clic en Avanzado
Está en la esquina superior derecha de la ventana de Preferencias.

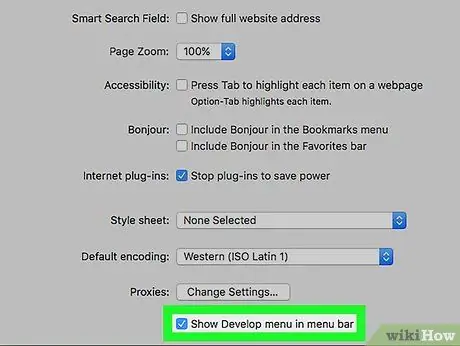
Paso 5. Marque la casilla "Mostrar menú Desarrollar en la barra de menú"
Esta opción está en la parte inferior de la ventana de Preferencias. Menú Desarrollar aparecerá en la barra de menú de su computadora Mac.

Paso 6. Visite la página web para la que desea ver el código fuente

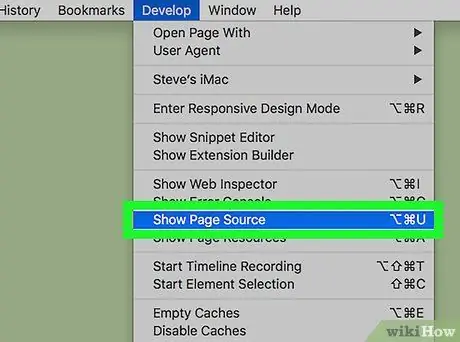
Paso 7. Haga clic en Desarrollar
Este menú está en el lado izquierdo del menú. ventanas que está en la barra de menú de tu Mac.

Paso 8. Haga clic en Mostrar código fuente de la página en la parte inferior del menú desplegable
Al hacer clic en esta opción, Safari mostrará el código fuente de esa página web.






